Mobile Wallet Redesign
Recruitment Task Series
This is the second skill validation task I received from iCard - a payment service provider operating in 30+ countries. The assignment was to redesign the wallet screen of their mobile app. The recruiters didn't share any additional details, app usage data or audience data.
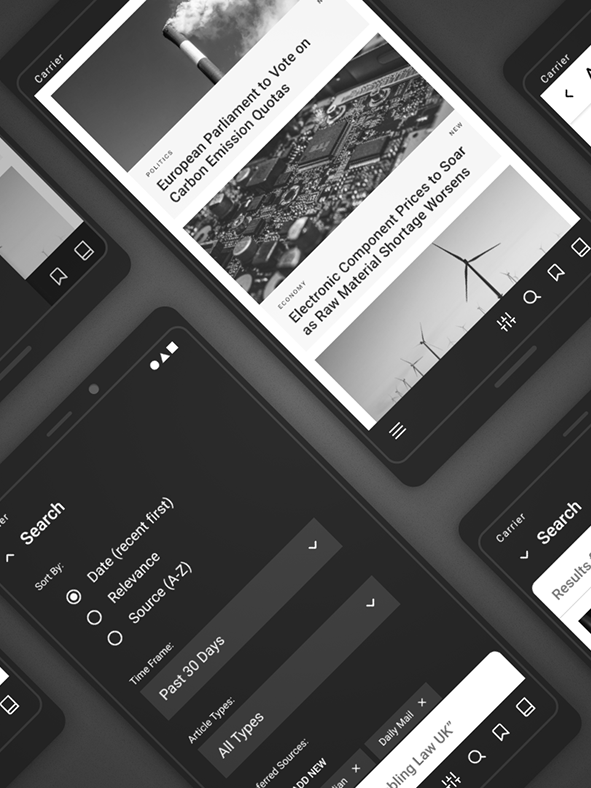
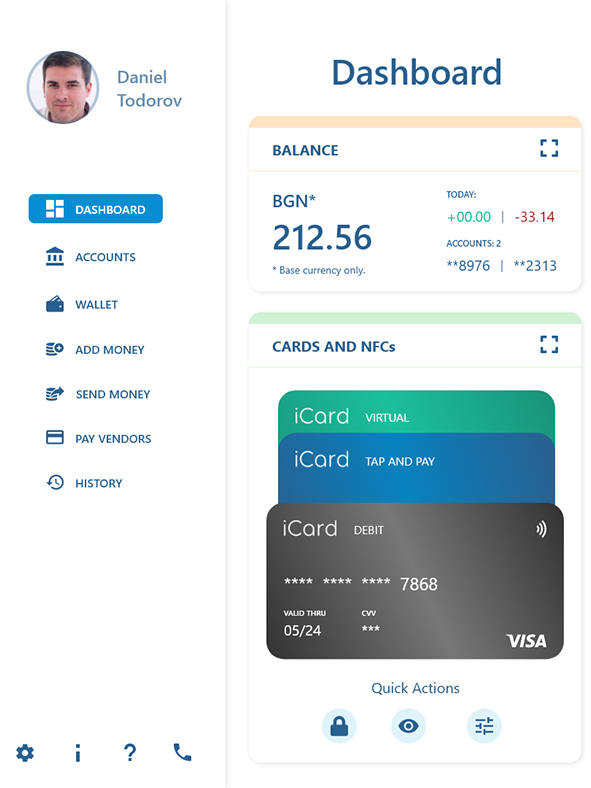
Proposed new design for the iCard mobile wallet.
The Proposed Solution
The proposed design relies on the visualization of stacked (overlapping) bank cards that can be scrolled through by a vertical swipe gesture. Hints that combine icons and short explanatory text are there to assist the user. The action of adding a new payment method is facilitated by an outlined button, which replaces the floating action button from the original design.
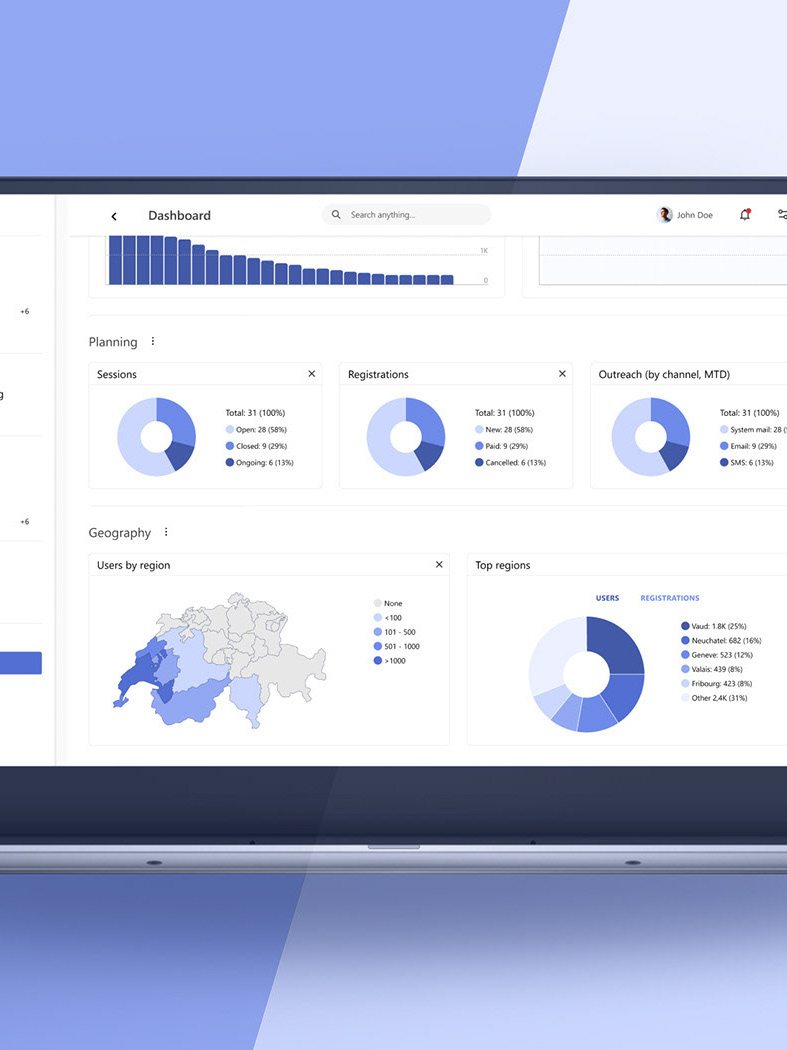
Material design components that are present in the original design were customized further for better consistency with the proposed new look & feel, and the desktop version as well.
The proposed new design for the iCard mobile wallet features a modal navigation drawer.
The bottom app bar from the existing application is preserved in the new design, as it serves well in making the most important destinations in the app immediately available. The the icons are modified, and the leading icon that calls a navigation drawer is moved to the left.
The navigation drawer is modal, and uses a scrim that blurs the content beneath and makes it inaccessible while the navigation is on screen. The content of the navigation drawer is consistent with the desktop version that was designed in a previous task.
The proposed new design for the iCard mobile wallet features a modal bottom sheet for quick actions.
Selecting a payment method calls for related quick actions. A customized modal bottom sheet from the material component library is used to contain the quick actions. The bottom sheet doesn't have a close affordance like the navigation drawer above. Instead, the new design relies on the common convention of dismissing a bottom sheet by tapping anywhere outside it.
This project demonstrates the work done on an actual recruitment task. No NDA was signed during the skill validation process and I'm under no obligation to keep my work secret. To maintain brand consistency I used the iCard logo and associated brand colors, as well as the VISA logo. With my work I clam no ownership over (or contribution to) the brand assets and original content by iCard or VISA.