News App Experience
Here's my take on the idea of a customizable newsfeed aggregated from various sources. Also, this is my first official attempt to design a mobile experience in Figma. I won't rate or compare this app, but I thought it was worth mentioning that I used another tool for this project.
The Concept
This news app provides a tailored newsfeed experience, sourcing content from multiple media outlets on a variety of topics. Here are the must have features defined in the requirements.
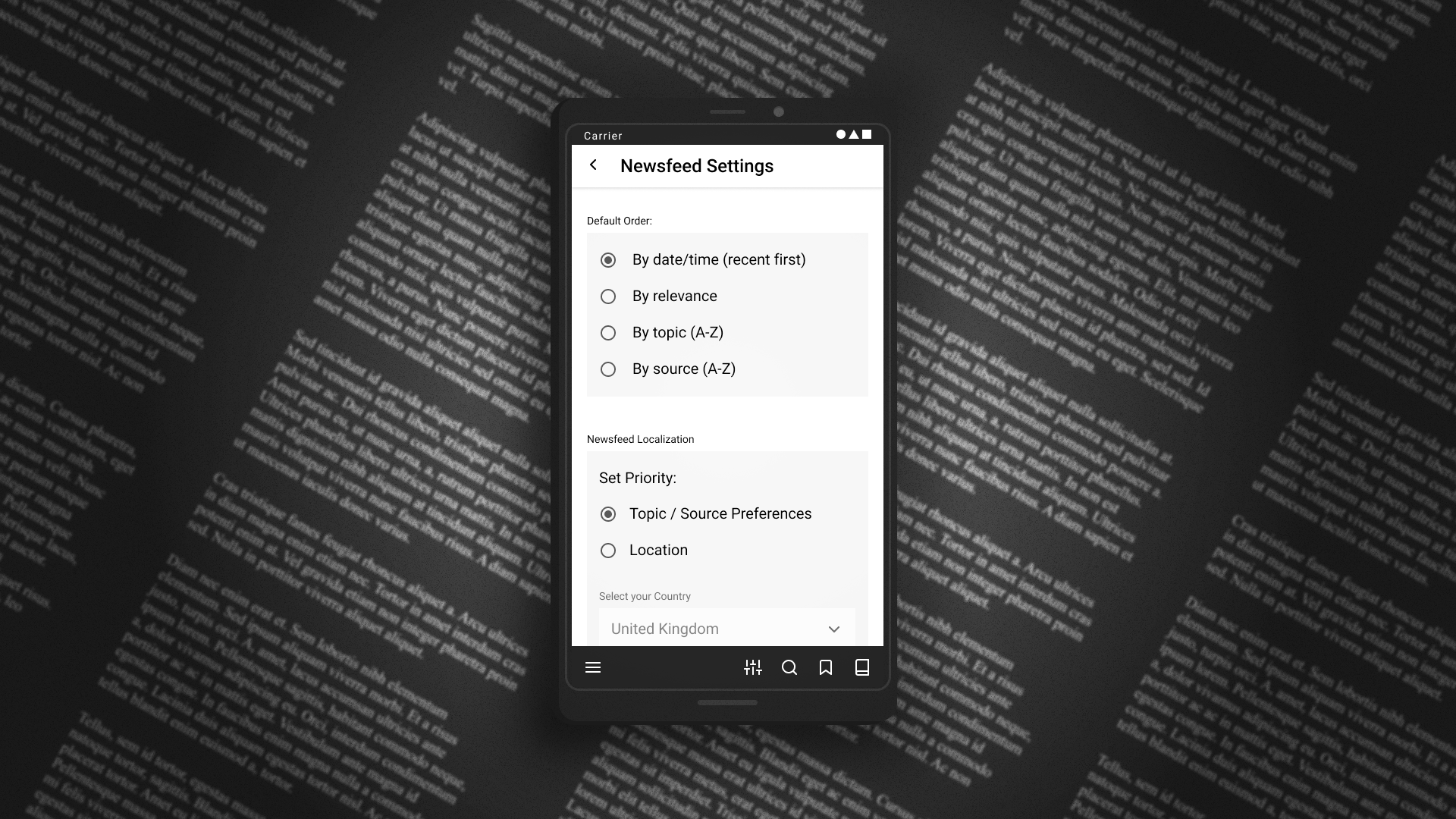
1. Highly customizable;
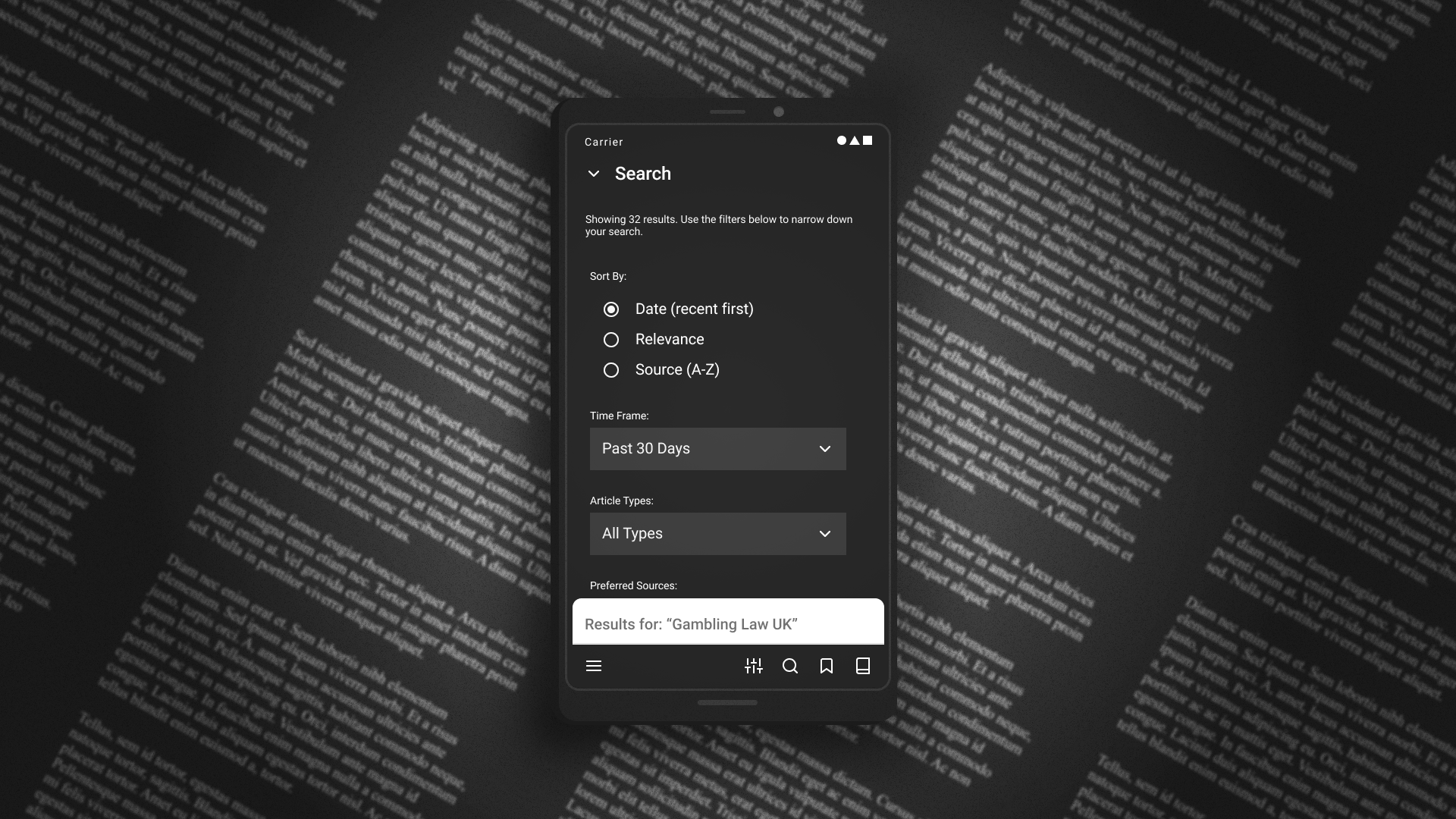
2. Extended filtering capabilities;
3. Preferred sources;
4. Content localization;
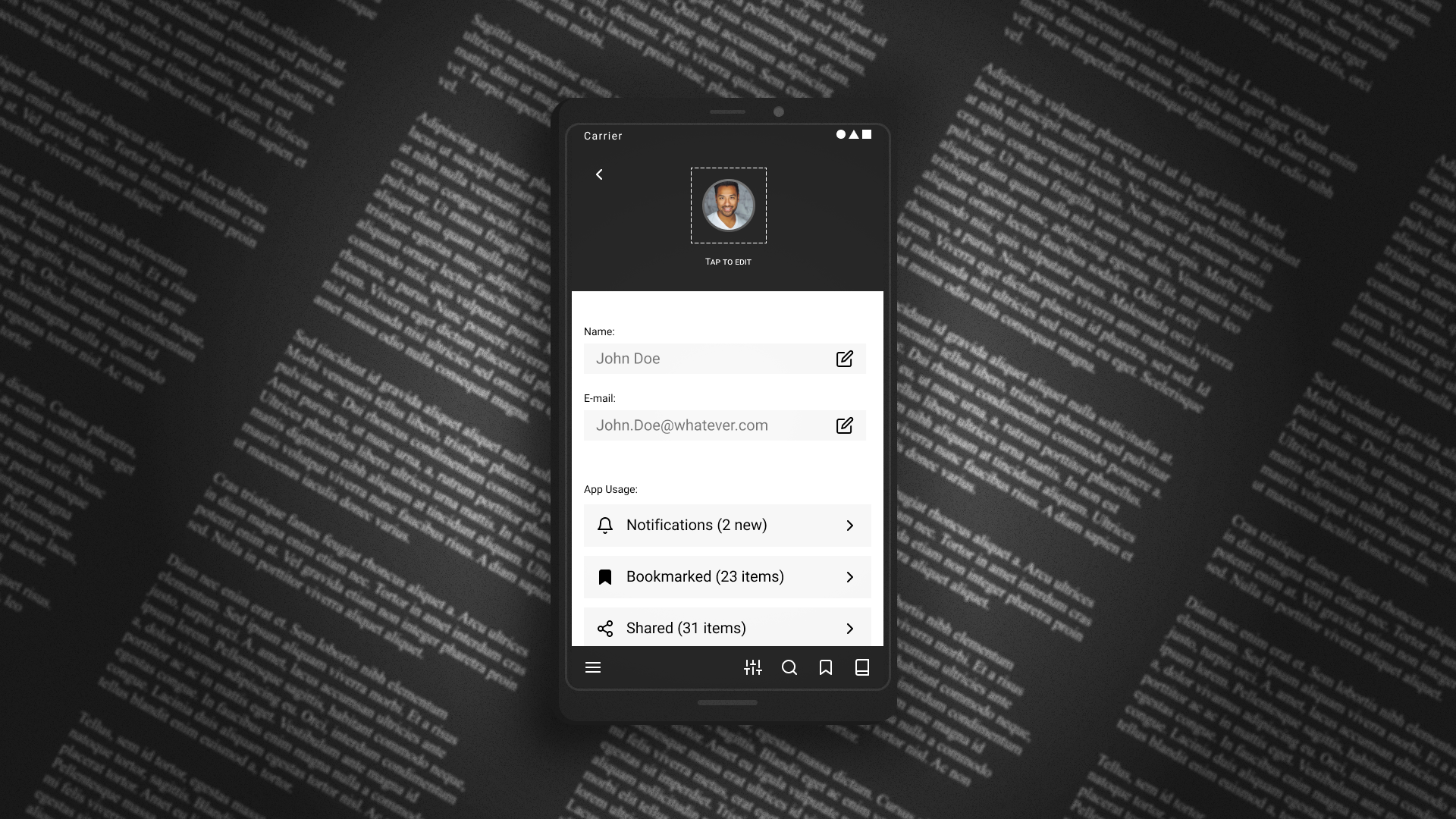
5. Bookmarking and sharing options;
6. Search and detailed search available;
7. Notifications / news alerts;
8. User profile settings;
1. Highly customizable;
2. Extended filtering capabilities;
3. Preferred sources;
4. Content localization;
5. Bookmarking and sharing options;
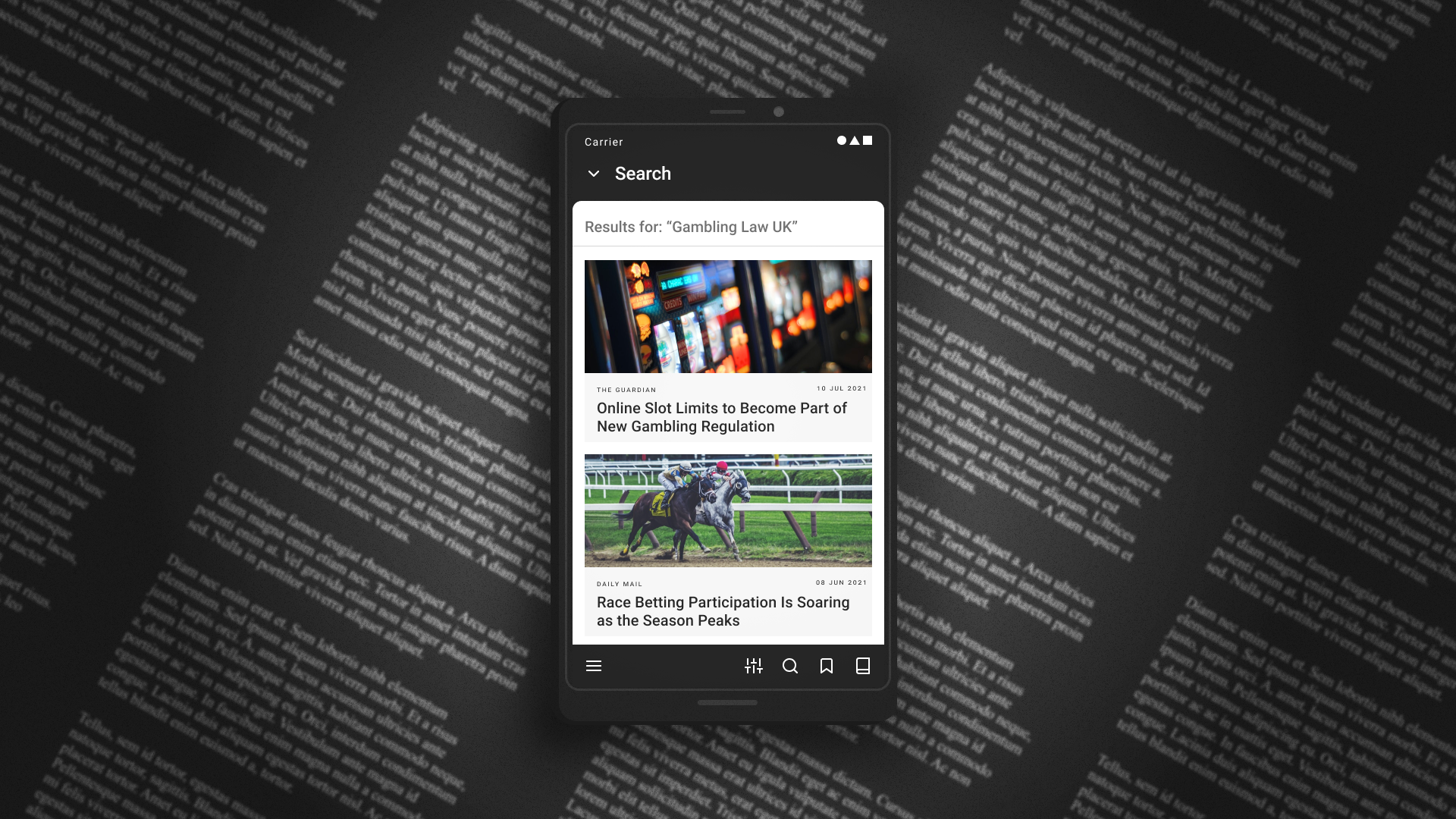
6. Search and detailed search available;
7. Notifications / news alerts;
8. User profile settings;
Material Design as Always
The Material design system proved invaluable yet again, and I doubt I'd ever get tired of using it. Material component are cherry-picked and customized, based on the prevailing focus on the content and its immediate availability.
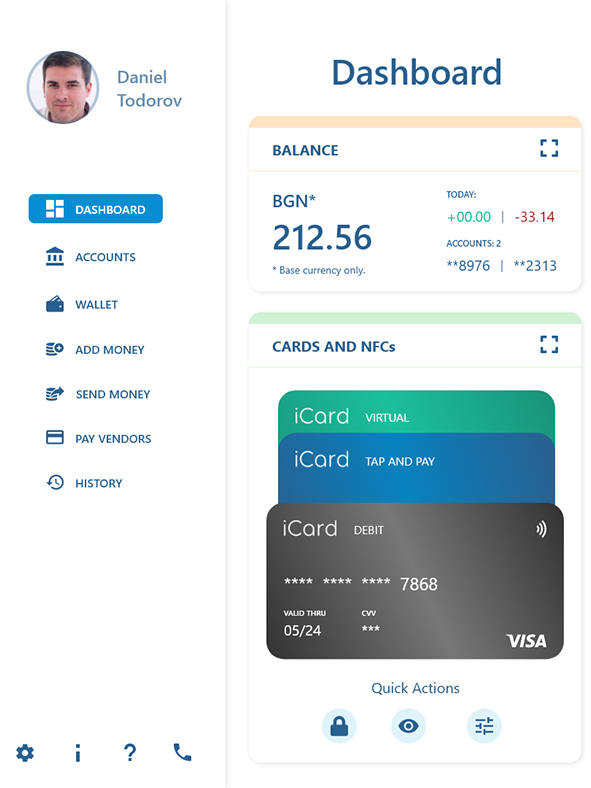
Components in Use
Here are the main components chosen for this experience:
1. Bottom app bar - for making the most important actions and destinations immediately available, including access to the navigation drawer. Used across the entire app.
2. Top app par - for contextual information and actions.
2. Navigation drawer - for quick access to the user profile, and newsfeed settings and filters.
3. Cards - main building block of the newsfeed.
4. Backdrop - for extended filtering capabilities. The content is available in the front layer, which collapses and expands to reveal or conceal the related actions in the back layer. Used in search results, bookmarks, and history.
5. Chips - main building block for newsfeed preference settings, such as selection of preferred topics, sources, or keywords.





Interactive Prototype
I won't be sharing too many details about the process. Suffice to say, after defining the requirements and audience, deciding the flow, selecting the components and preparing wireframe prototypes, I moved forward with making a detailed prototype. Feel free to duplicate the original file from the Figma Community page and play around with it.